В HR мы пока еще редко задумываемся, насколько выбранные нами графики влияют на восприятие аудиторией, и как следствие на принимаемые ими решения. А зря :-)
Ниже перевод статьи как раз на тему визуализации результатов. Оригинал доступен по ссылке .
В Экономисте мы серьезно относимся к визуализации данных. Каждую неделю мы публикуем около 40 графиков в печатной версии журнала, а также на сайте и в нашем приложении. На каждом графике мы стараемся изо всех сил, чтобы показать цифры точно, и тем способом, который лучше поддерживает нашу историю о данных. Но иногда мы делаем это не правильно. Мы сможем улучшить результат в будущем, если будем учиться на ошибках - и другие люди тоже смогут использовать наш опыт.
После глубокого погружения в наш архив я нашла несколько поучительных примеров. Я сгруппировала наши преступления против визуализации данных в три категории:
Графики, которые:
Я предложила улучшенные версии для каждого типа ошибочных графиков, и эти версии требуют примерно такого же пространства, что очень важно, когда идет речь о публикации графиков печатных изданиях.
(короткое предостережение - большинство графиков уже были опубликованы, перед тем, как мы их воссоздали. Обновленные графики были созданы для наших новых функций. Но данные те же)
График показывает среднее количество лайков к постам политиков на Facebook. Целью визуализации было показать неравенство между постами Mr Corbyn и остальными политиками.
Первоначальный график преуменьшил среднее количество лайков к постам мистера Корбина и преувеличил этот показатель для постов остальных политиков. В переработанной версии мы показали полную шкалу. Все остальные столбцы тоже остались видимыми. (по ссылке другие примеры этой плохой практики another example )
Другой странной вещью был выбор цвета. В попытке подражать цветовой схеме лейбористской партии мы использовали три оттенка оранжевого и красного для выделения Джереми Корбина от других политиков и партий/групп. Мы не объяснили это. В то время как для большинства читателей логика, объясняющая эту цветовую схему, очевидна, но, возможно, она имеет мало смысля для остальных, кто меньше знаком с британской политикой.
График выше сопровождал историю об уменьшении веса собак со временем. На первый взгляд кажется, что веса и размеры шей собак прекрасно коррелируют. Но истинно ли это? Только в некоторой степени.
На оригинальном графике обе оси уменьшаются на три единицы (с 21 до 18 слева; с с 45 до 42 справа). Если говорить в относительных значениях, то левая шкала уменьшается на 14%, в то время как правая ось уменьшилась только на 7%. В переработанном графике я сохранила двойные оси, но отрегулировала их диапазоны так, чтобы они отражали сравнимые между собой, пропорциональные изменения.
Учитывая шуточное название этого графика, эта ошибка может показаться относительно незначимой. Смысл графика после всех изменений остался одинаковым в обоих случаях. Но важно вынести следующее: если две серии следуют очень близко одна за другой, то вероятно будет хорошей идеей внимательно посмотреть на шкалы.
В журнале Экономист нас поощряют создавать захватывающую журналистику. Но иногда мы заходим слишком далеко. График выше показывает торговый дефицит товаров в Соединенных Штатах и количество людей, занятых в производстве.
График невероятно сложно читать. Там есть две проблемы. Первая - значения первой серии данных (торговый дефицит) полностью отрицательные, тогда как вторя серия данных (занятость в производстве) полностью положительная. Это сложная задача скомбинировать такие разные данные на одном графике, не прибегая к выравниваю серий данных. Очевидное решение этой задачи ведет ко второй проблеме - две серии данных не имеют общей базовой линии. Базовая линия торгового дефицита наверху графика (выделена красной линией, проведенной только через половину графика). Базовая линия для правой шкалы находится внизу графика.
Переработанный график показывает, что тут не было нужды комбинировать две серии данных. Взаимосвязь между торговым дефицитом и занятостью в производстве сохраняется ясной, и только занимает чуть больше места на графике.
Визуализатор (я!) проигнорировал факт, что изменение цвета часто приводит к категорическим изменениям. На первый взгляд кажется, что точки светло-голубого цвета принадлежат одной группе в отличие от точек темно-синего цвета. Но это не так. Единственная общая между ними вещь - для этих точек указаны названия стран.
В переработанной версии цвет точек сохранен одинаковым для всех стран. Я изменила только прозрачность точек для тех стран, для которых нет меток, чтобы обратить внимание на остальные страны. Оформление сделало остальное - Бразилия, страна которая в фокусе, выделена жирным шрифтом, среднее по странам курсивом.
Что за радуга! Мы опубликовали этот график в статье про профицит бюджета Германии. График показывает баланс бюджета и остатки на текущих счетах для десяти европейских стран. С таким количеством цветов, часть из которых очень сложно различить или даже увидеть, потому что значения слишком маленькие - смысл графика сложно понять. Это практически искушает читателя закрыть глаза и пойти дальше. И, что гораздо важнее, так как мы показали не все европейские страны, то не было смысла складывать эти данные.
Я пересмотрела историю, стоящую за этим графиком, чтобы найти способ как показать данные более просто. В этой статье отдельно упоминались только Германия, Греция, Нидерланды, Испания и в целом остальные европейские страны. В переделанной версии графика я решила выделить только эти страны. Чтобы решить проблему агрегирования данных только для выбранных стран я добавила категорию "Другие", в которую включила данные всех остальных европейских стран. (Общие остатки на счетах в новом графике ниже, чем в исходном. Это случилось потому, что я обновила данные согласно данным Евростата).
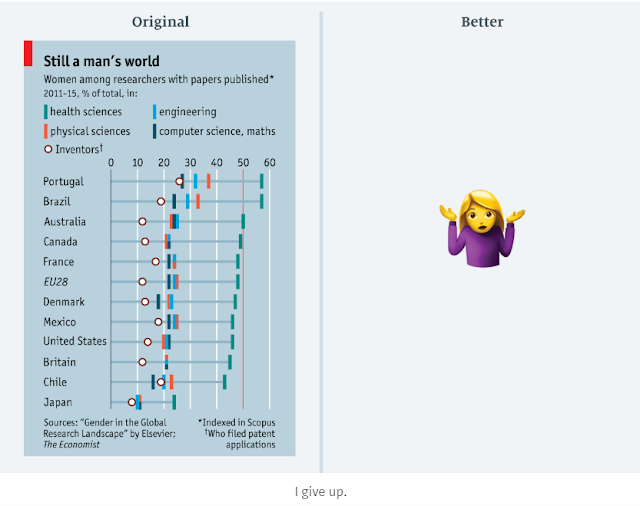
После достаточного времени на размышления, я решила не перестраивать этот график. Если бы я решила сохранить все данные на графике, он стал слишком большим для такой короткой истории. В случае, подобному этому, возможно лучший способ - вырезать что-то. Или как альтернатива, мы можем показать некоторым образом усредненные меры, например среднюю долю публикаций, сделанных женщинами, по всем областям. (Пожалуйста, дайте мне знать, если у вас есть идеи как визуализировать это на ограниченном пространстве. Я хотела бы услышать ваши идеи).
Лучшие практики в визуализации данных развиваются быстро: что еще приемлемо сегодня, будет осуждаться завтра. Новые и лучшие практики возникают все время. Вы когда-нибудь строили "преступные" графики, которые могли быть легко исправлены? Дайте нам знать!
Ниже перевод статьи как раз на тему визуализации результатов. Оригинал доступен по ссылке .
Несколько заблуждений, которые мы создали.
Визуализация данных - обучение на ошибках.
В Экономисте мы серьезно относимся к визуализации данных. Каждую неделю мы публикуем около 40 графиков в печатной версии журнала, а также на сайте и в нашем приложении. На каждом графике мы стараемся изо всех сил, чтобы показать цифры точно, и тем способом, который лучше поддерживает нашу историю о данных. Но иногда мы делаем это не правильно. Мы сможем улучшить результат в будущем, если будем учиться на ошибках - и другие люди тоже смогут использовать наш опыт.
После глубокого погружения в наш архив я нашла несколько поучительных примеров. Я сгруппировала наши преступления против визуализации данных в три категории:
Графики, которые:
- вводят в заблуждение
- приводят в замешательство
- не в состоянии подтвердить выводы
Я предложила улучшенные версии для каждого типа ошибочных графиков, и эти версии требуют примерно такого же пространства, что очень важно, когда идет речь о публикации графиков печатных изданиях.
(короткое предостережение - большинство графиков уже были опубликованы, перед тем, как мы их воссоздали. Обновленные графики были созданы для наших новых функций. Но данные те же)
Графики, вводящие в заблуждение
Давайте начнем с наихудшего преступления в визуализации данных: представление данных способом, вводящим в заблуждение. Мы никогда не делали это специально! Но время от времени такое случалось. Давайте посмотрим на три примера из нашего архива.Ошибка: усечение оси
График показывает среднее количество лайков к постам политиков на Facebook. Целью визуализации было показать неравенство между постами Mr Corbyn и остальными политиками.
Первоначальный график преуменьшил среднее количество лайков к постам мистера Корбина и преувеличил этот показатель для постов остальных политиков. В переработанной версии мы показали полную шкалу. Все остальные столбцы тоже остались видимыми. (по ссылке другие примеры этой плохой практики another example )
Другой странной вещью был выбор цвета. В попытке подражать цветовой схеме лейбористской партии мы использовали три оттенка оранжевого и красного для выделения Джереми Корбина от других политиков и партий/групп. Мы не объяснили это. В то время как для большинства читателей логика, объясняющая эту цветовую схему, очевидна, но, возможно, она имеет мало смысля для остальных, кто меньше знаком с британской политикой.
Ошибка: усиление взаимосвязи при выборе раздельных осей
График выше сопровождал историю об уменьшении веса собак со временем. На первый взгляд кажется, что веса и размеры шей собак прекрасно коррелируют. Но истинно ли это? Только в некоторой степени.
На оригинальном графике обе оси уменьшаются на три единицы (с 21 до 18 слева; с с 45 до 42 справа). Если говорить в относительных значениях, то левая шкала уменьшается на 14%, в то время как правая ось уменьшилась только на 7%. В переработанном графике я сохранила двойные оси, но отрегулировала их диапазоны так, чтобы они отражали сравнимые между собой, пропорциональные изменения.
Учитывая шуточное название этого графика, эта ошибка может показаться относительно незначимой. Смысл графика после всех изменений остался одинаковым в обоих случаях. Но важно вынести следующее: если две серии следуют очень близко одна за другой, то вероятно будет хорошей идеей внимательно посмотреть на шкалы.
Ошибка: выбор неправильного метода визуализации.
Мы опубликовали этот график по результатам опросов в ежедневных новостях в нашем приложении. В виде линейного графика он показывает отношения к последствиям EU референдума. Глядя на данные, кажется, что респонденты скорее колебались после оглашения результатов референдума - на графике видно увеличение и уменьшение на несколько процентных пунктов от одной недели к следующей.
Вместо того, чтобы отобразить индивидуальные результаты опросов со сглаживающей кривой, показывающей тренды, мы соединили реальные значения каждого индивидуального опроса. Это произошло главным образом потому, что используемые нами инструменты для создания графиков не могли рисовать сглаживающие линии. До недавнего времени, нам было менее комфортно работать со статистически программным обеспечением (как R), которое позволяло создавать более сложные визуализации. Сегодня, каждый из нас способен начертить график подобно переделанному графику выше справа.
Отмечу еще одну вещь на этом графике - это способ, с помощью которого была ограничена ось. Первоначальный график растягивает данные шире, чем следует. В переработанной версии я оставила немного больше свободного пространства между началом оси и наименьшей точкой данных. Francis Gagnon составил хорошую формулу для таких случаев: старайтесь оставить свободной около 33% области графика под линейным графиком, ось которого не стартует с нуля.
Графики, приводящие в замешательство
Вводящий в заблуждение график не совсем преступление, но графики, которые сложно читать это знак того, что работа по визуализации сделана плохо.
Ошибка: слишком усложненный график
В журнале Экономист нас поощряют создавать захватывающую журналистику. Но иногда мы заходим слишком далеко. График выше показывает торговый дефицит товаров в Соединенных Штатах и количество людей, занятых в производстве.
График невероятно сложно читать. Там есть две проблемы. Первая - значения первой серии данных (торговый дефицит) полностью отрицательные, тогда как вторя серия данных (занятость в производстве) полностью положительная. Это сложная задача скомбинировать такие разные данные на одном графике, не прибегая к выравниваю серий данных. Очевидное решение этой задачи ведет ко второй проблеме - две серии данных не имеют общей базовой линии. Базовая линия торгового дефицита наверху графика (выделена красной линией, проведенной только через половину графика). Базовая линия для правой шкалы находится внизу графика.
Переработанный график показывает, что тут не было нужды комбинировать две серии данных. Взаимосвязь между торговым дефицитом и занятостью в производстве сохраняется ясной, и только занимает чуть больше места на графике.
Ошибка: сбивающее с толку использование цвета
Этот график сравнивает правительственные расходы на пенсионные пособия для людей в возрасте 65+ по выбранным странам, с определенным фокусом на Бразилии. Чтобы сохранить график компактным, визуализатор поставил метки только для ряда стран и отметил их светло-голубым цветом. Среднее между странами по данным OECD (Организации экономического сотрудничества и развития) выделено бледно-голубым цветом.Визуализатор (я!) проигнорировал факт, что изменение цвета часто приводит к категорическим изменениям. На первый взгляд кажется, что точки светло-голубого цвета принадлежат одной группе в отличие от точек темно-синего цвета. Но это не так. Единственная общая между ними вещь - для этих точек указаны названия стран.
В переработанной версии цвет точек сохранен одинаковым для всех стран. Я изменила только прозрачность точек для тех стран, для которых нет меток, чтобы обратить внимание на остальные страны. Оформление сделало остальное - Бразилия, страна которая в фокусе, выделена жирным шрифтом, среднее по странам курсивом.
Графики, которые не в состоянии подтвердить выводы
Ошибки в этой финальной категории менее очевидны. Графики из этой категории не являются ошибочными, и не вводят в заблуждение. Они просто терпят поражение при обосновании их существования - часто потому, что они не корректно визуализированы, или потому что мы пытались впихнуть слишком много информации в маленькое пространство.Ошибка: слишком много деталей
Что за радуга! Мы опубликовали этот график в статье про профицит бюджета Германии. График показывает баланс бюджета и остатки на текущих счетах для десяти европейских стран. С таким количеством цветов, часть из которых очень сложно различить или даже увидеть, потому что значения слишком маленькие - смысл графика сложно понять. Это практически искушает читателя закрыть глаза и пойти дальше. И, что гораздо важнее, так как мы показали не все европейские страны, то не было смысла складывать эти данные.
Я пересмотрела историю, стоящую за этим графиком, чтобы найти способ как показать данные более просто. В этой статье отдельно упоминались только Германия, Греция, Нидерланды, Испания и в целом остальные европейские страны. В переделанной версии графика я решила выделить только эти страны. Чтобы решить проблему агрегирования данных только для выбранных стран я добавила категорию "Другие", в которую включила данные всех остальных европейских стран. (Общие остатки на счетах в новом графике ниже, чем в исходном. Это случилось потому, что я обновила данные согласно данным Евростата).
Ошибка: слишком много данных на ограниченном пространстве.
Ограниченные определенным пространством на странице, мы часто пытаемся задействовать все имеющиеся данные на одном графике, который слишком мал для них. Хотя это экономит ценное пространство на странице, это имеет свои последствия - как показано на графике выше, из выпуска журнала за март 2017. Это история о том, как в научных публикациях доминируют мужчины. Все точки данных одинаково интересны и релевантны показанной истории. Но представление такого количества данных - четыре категории из области исследований, а также доля изобретателей - информация трудна для восприятия.После достаточного времени на размышления, я решила не перестраивать этот график. Если бы я решила сохранить все данные на графике, он стал слишком большим для такой короткой истории. В случае, подобному этому, возможно лучший способ - вырезать что-то. Или как альтернатива, мы можем показать некоторым образом усредненные меры, например среднюю долю публикаций, сделанных женщинами, по всем областям. (Пожалуйста, дайте мне знать, если у вас есть идеи как визуализировать это на ограниченном пространстве. Я хотела бы услышать ваши идеи).
Лучшие практики в визуализации данных развиваются быстро: что еще приемлемо сегодня, будет осуждаться завтра. Новые и лучшие практики возникают все время. Вы когда-нибудь строили "преступные" графики, которые могли быть легко исправлены? Дайте нам знать!







Комментариев нет:
Отправить комментарий